Anteprima
Inizio componente:Fine componente.
Quando usarlo
Il componente hero può essere usato per guidare l'utente verso un contenuto in evidenza e una call to action, oppure come apertura di grande impatto visivo della pagina che possa invogliare gli utenti a scorrere ulteriori contenuti.
Come usarlo
- Usa le varianti con solo immagine per creare aperture di pagina d'effetto.
- Usa le varianti con testo e call to action se vuoi mettere in evidenza un contenuto del sito.
Attenzione a
- Non usare più componenti hero sulla stessa pagina.
- Usa il componente hero con moderazione, consideralo come fosse una copertina o un banner molto in evidenza. Difficilmente avrai bisogno di troppe copertine o banner nell'ambito dello stesso sito o servizio.
- Fai attenzione al corretto contrasto (minimo) tra testo e sfondo nella variante "Con testo e immagine di sfondo"
- Scegli il corretto livello di heading
h1-h6per il titolo a seconda del contesto e della struttura di pagina. - Usa la corretta semantica
htmlper le call to action laddove presenti:<a>per link di navigazione o ancore,<button>per azioni. - Usa il componente hero con approccio "fullwidth", sfrutta cioè tutta la larghezza della viewport.
Buone pratiche sui contenuti
- Se usi la variante del componente con immagine e testo abbi cura di progettare un titolo e una descrizione brevi e concisi poiché le persone tendono a scansionare il testo e a evitare la lettura di porzioni di testo lunghe. La descrizione ha l'obiettivo di aggiungere maggiore contesto all'informazione principale contenuta nel titolo.
- Usa un linguaggio semplice.
- Prediligi l'uso di verbi per orientare le azioni anticipate dalla call to action primaria e da eventuali CTA secondarie.
Accessibilità
In stesura
Stato del componente
In stesura
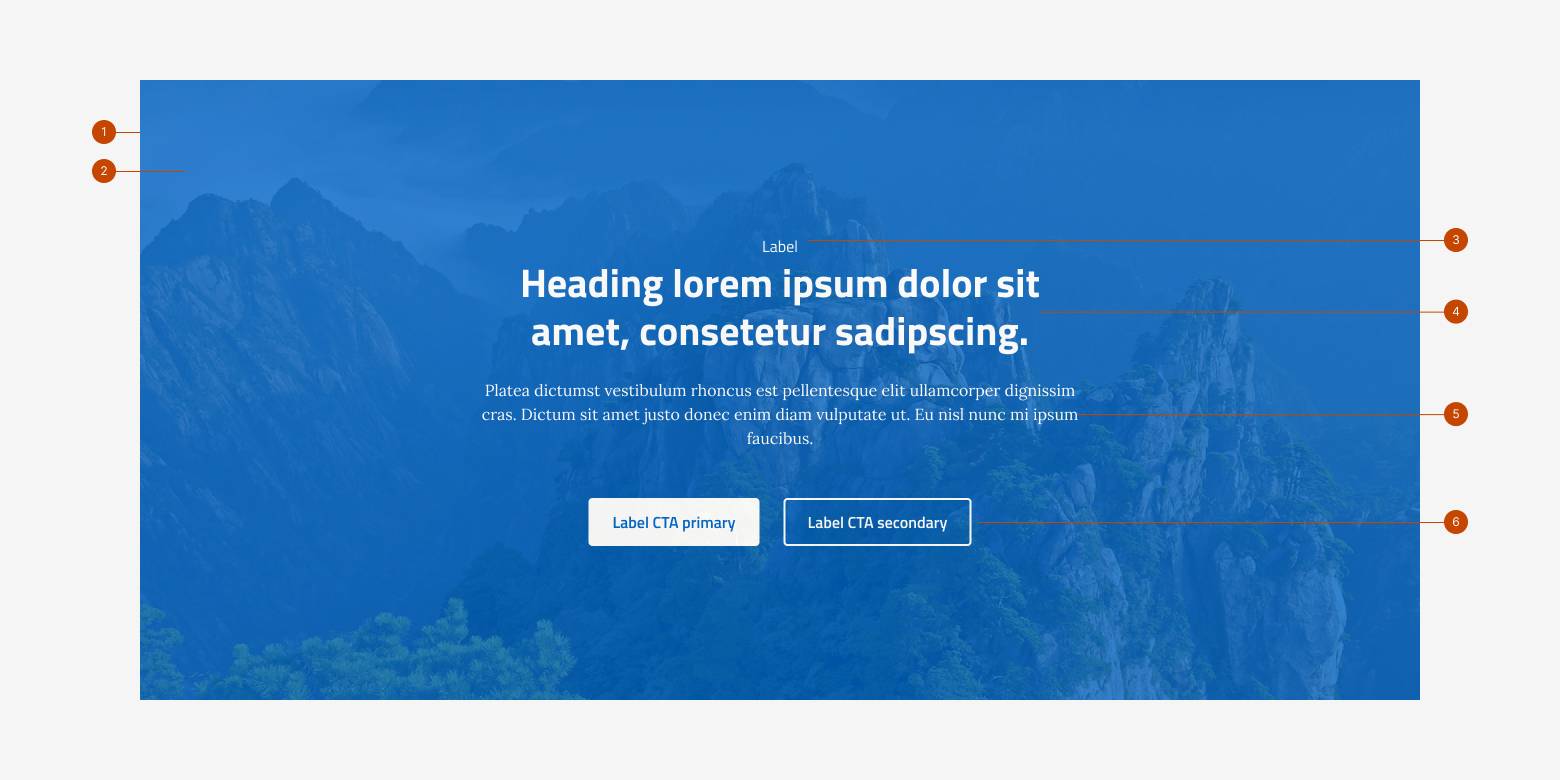
Anatomia

Il componente hero nelle sue diverse varianti è composto da questi elementi:
- contenitore con immagine o colore di sfondo: definisce lo stile del componente, può essere un colore primario oppure un'immagine che si adatta in modo responsivo al contenitore, può essere grande o più piccolo in altezza;
- overlay di colore: opzionale, utile per branding e accessibilità del testo sull'immagine;
- occhiello: opzionale, può ospitare ad esempio la categoria o un altro attributo del contenuto in evidenza o della pagina;
- titolo: opzionale, titolo del contenuto in evidenza o della pagina;
- testo: opzionale, descrizione breve del contenuto in evidenza o della pagina;
- call to action: opzionale, spazio che può ospitare uno o più pulsanti di navigazione o azione.
Comportamento
Tutte le varianti di hero sono responsive, quindi si adattano alla viewport di qualsiasi dispositivo.
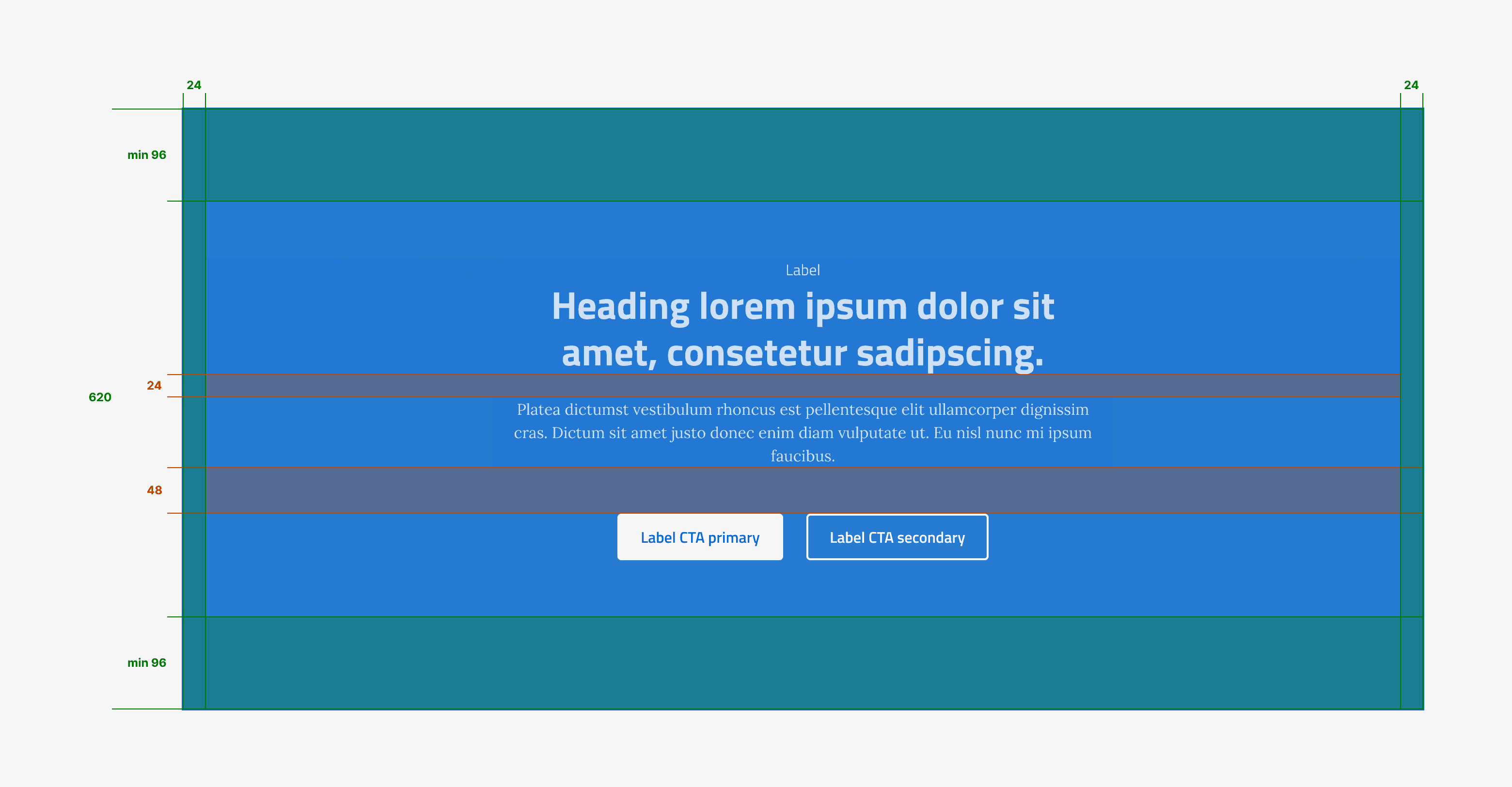
Specifiche di design
Tutte le misure sono indicate in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Anteprima
Inizio componente:Fine componente.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici